響應式網站 ( Responsive Web Design 縮寫 RWD ),又稱回應式網頁設計、自適應網頁設計、響應式網頁設計、對應式網頁設計
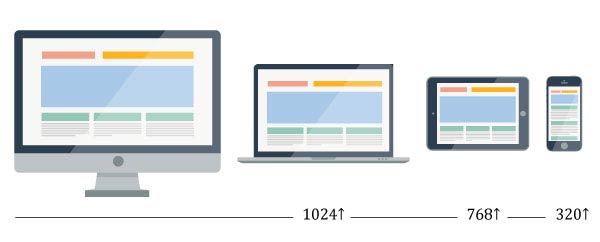
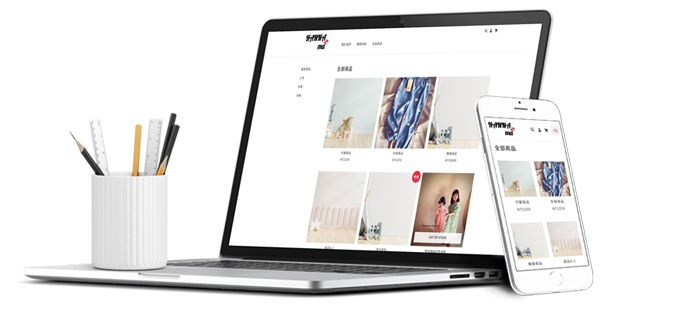
是一種網頁設計的技術,使網站在的不同裝置(例如桌面電腦、平板電腦、手機等)瀏覽,調整網頁內容及排版的大小和位置,以適當的方式顯示的網站,減少使用者需要縮放或平移網頁來看到全部內容。
此概念於2010年5月由美國網頁設計師Ethan Marcotte所提出,採用響應式網站會使用CSS3中的 media queries技術,藉由流動佈局(Fluid Grids )、彈性圖像 Flexible Images )和CSS3 媒體查詢( CSS3 Media Queries )等技術,以實現網站的自適應性,讓網站可以根據訪問者的設備和螢幕大小自動調整版面和排版,從而提供更好的使用體驗。
這種設計方式具有許多優點,例如減少網站的維護成本,提高網站的可用性和可存取性,同時也增強了網站在搜尋引擎中的排名。 目前已經成為現代網站設計的一個基本標準,越來越多的網站都在採用這種設計方式,以滿足不同設備和螢幕的存取需求。
Google 建議使用 RWD 響應式網頁設計
- 建議所有的網站使用 RWD 技術做為標準,使用單一網址讓網頁依CSS在不同尺寸螢幕,顯示適當的結果
- 有助於網站排名優化 (SEO)
- 減少網站的維護成本,提高網站的可用性和可存取性